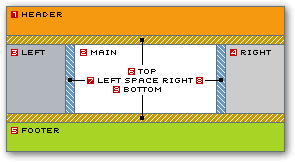
When I thought about phpwcms's functionalities this part of the cms was very important to me. "How can I setup my page layout?" must be the most common question users have when they start creating a website. Before implementing this I have seen many cms applications. But often the template creation is very difficult and hard to understand. That's why I have implemented a page layout assistent based on the most used static page layout: header, 3-column (1|2|3), footer and space row or column between the main blocks.
If you have a look: page layout blocks are equivalent to template creation form. (Sorry! It's a bit strange to show everything with small images. Login to proof please.)
What you really have to do to find out how page layout is related to each value is testing. To do this fill in different colors and then specify height or width values. Try to switch between block layouts (3-column, 2-column left/right, 1-column). Spacer blocks are rendered if height or width larger than zero only. Here are some examples:
Not every value is neccessary (I haven't removed all) in 2-column settings. But that's not important – the system knows how to handle this normally. The only thing you have to do is to calculate the table and cell width settings. It's also possible to use relative widths (like 100%, 25%) or mix relative and fixed widths.
 Go on and read about templates
Go on and read about templates