|
 |
||

| Home Documentation Templates | 2011/01/02 |
|
This is the outdated phpwcms project site.
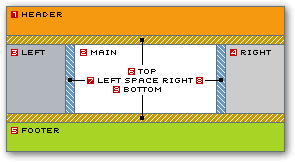
template creationSomething new is coming soon. Always keep in mind to check GitHub for the newest release. How to mix static and dynamic content  At the moment not really finished is phpwcms's template management. But it's flexible, stable and usable. It can handle unlimited templates every site structure level can equipped with its own template. One template can be predefined as the default template. The default template is used whenever a site structure level has no assigned template. Every template value is stored in the database. This is faster than loading from template files. At the moment not really finished is phpwcms's template management. But it's flexible, stable and usable. It can handle unlimited templates every site structure level can equipped with its own template. One template can be predefined as the default template. The default template is used whenever a site structure level has no assigned template. Every template value is stored in the database. This is faster than loading from template files.General template information I hope to get round to enhance the template management. I think about intergration of page layout form and all values from template config file "include/ inc_conf/ conf.template_default.inc.php". This will results in a more flexible template management than now. Page Layout & Template Remember: phpwcms uses blocks to render content. The "block" layout in terms of a standard HTML table will be specified in admin section > page layout. Read about it here. You can easily draw your own conclusions from block name but now I will describe every block a little bit:  Every block can be filled with standard HTML code and represents a table cell. Apart from the  main block all other blocks can be set to hidden by choosing a corresponding block layout or set width or height to zero or nothing. To predefine special colors and/or background images and/or cell heights you can also use CSS statements (class attribute in page layout). phpwcms replacement tags can be used wherever you want (it should make sense) also in templates. Try it! main block all other blocks can be set to hidden by choosing a corresponding block layout or set width or height to zero or nothing. To predefine special colors and/or background images and/or cell heights you can also use CSS statements (class attribute in page layout). phpwcms replacement tags can be used wherever you want (it should make sense) also in templates. Try it! HEADER, HEADER,  LEFT, LEFT,  RIGHT, RIGHT,  FOOTER can be filled with any content. It has to be clean HTML code but can mixed with JavaScript code. This applies to FOOTER can be filled with any content. It has to be clean HTML code but can mixed with JavaScript code. This applies to  MAIN block but if you fill in code here you must insert the { MAIN block but if you fill in code here you must insert the { main block code. This is not neccessary if no special template code filled in main block code. This is not neccessary if no special template code filled in  main. phpwcms then uses main. phpwcms then uses  main as default content container. main as default content container.  TOP, TOP,  LEFT, LEFT,  RIGHT and RIGHT and  BOTTOM space can not be filled with template code by default. BOTTOM space can not be filled with template code by default.If you use JavaScript RollOver images and want to use your own JavaScript functions use the html head field for inserting code. You can put metatags in there too. If you have JavaScript code that should run on page load insert these code in js onload field. Don't forget to fill in something in template's error field. Download sample page layout settings with HTML results: |
  |
| Copyright © 2002-2008 Oliver Georgi · XML RSS · GitHub · SourceForge.net · Google Code |